
So, we must have an image which is recognizable having only few greyshades. Using plenty of different crosshatches or dashed lines we get more possible greyshades, but we also approach the normal raster halftoning used in printing. If we vary the line width 0.8 pixels, we have more flat distribution of possible greyshades.
#Inkscape gradient to halftone full
For example if we have one pixel wide black lines and we vary the space between the lines 0.7 pixels, we have only 8 greyshades + full white - Not very much variation + the step from full black to the next shade 50% grey is quite large. There are only limited amount of different possible line widths or line spacings. This is because the halftoning hatches must be quite dense to appear as halftones. The number of available greyshades is much less than the normal 256. The interesting way: "Adjust your photo and create halftoning with line patterns" Then at first try to trace your photo to BW and if the result is not good enough, get a fake engraving plugin" The easy answer: "Adjust your photo to have a good contrast.

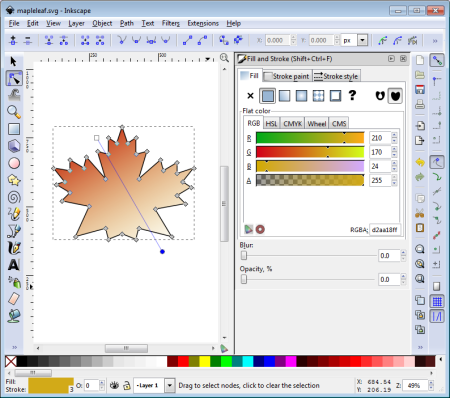
#Inkscape gradient to halftone how to
How to make fake engravings from photos using only GIMP and Inkscape, no Photoshop nor Illustrator? Making this definitely has been much more work than example 1.

Dashed lines are used to give lighter appearance for quite wide lines. Here the line densities vary and several areas also have crosshatches. There are so few greyshades that without geodetic lines the surface forms couldnt be recognized. Obviously drawing plenty of geodetic lines has been a good alternative to having much more simulated greyshades. Here the line usage forms are 1,3, and 4. Geodetic lines (not common engraver's word, used here because there's no better available jus now) which make a greyshade and in addition try to show the curvature of the surface Hatches where the line density is constant, but the varying line widths simulate the greyshades. A variant exists: The line spacing can stay comfortably large, if a part of the lines have different direction (=crosshatching) Hatches where the varying line densities simulates the greyshades. The outlines of the shapes - often drawed, but they can be also left out if the forms are otherwise well recognizable The engravers seem to have four major line usage principles:

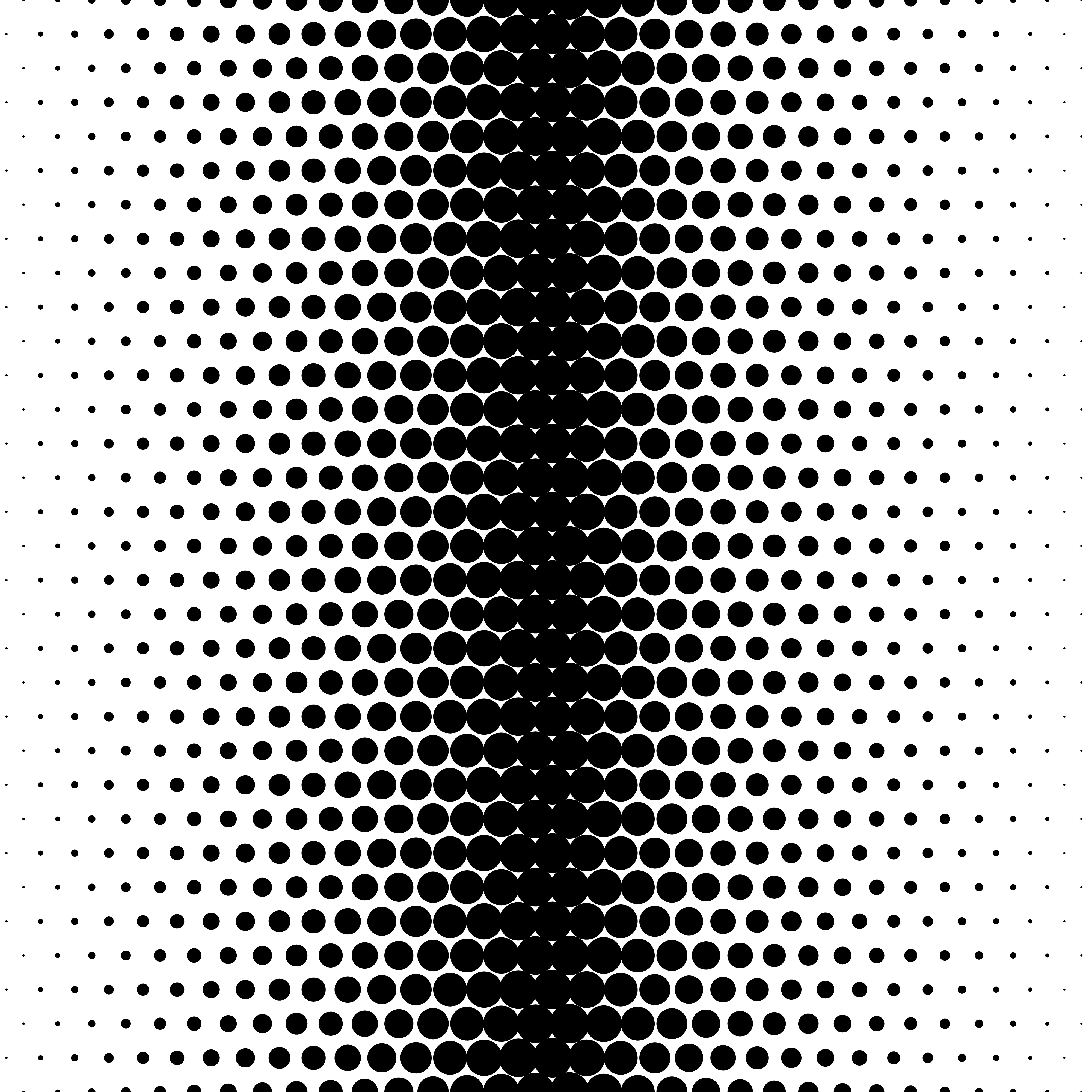
Obviously the hat is the interesting part. And be sure to check out the comic style logo tutorial at the top of the page.Your example image has also a grey background pattern, which is not a part of the engraved hat. If any part of this lesson is unclear just a leave a comment below. That is how you can create vector halftones with Adobe Illustrator! It’s just a matter of using the built-in filter to generate a raster pattern, then tracing over it with the Image Trace feature to convert it to vectors. Zoom in to confirm that the pattern is indeed a vector. It may not be noticeable upon first sight, but if you zoom in your will see that the pattern is indeed a vector. Simply ungroup the object to edit your halftone pattern in individual pieces.

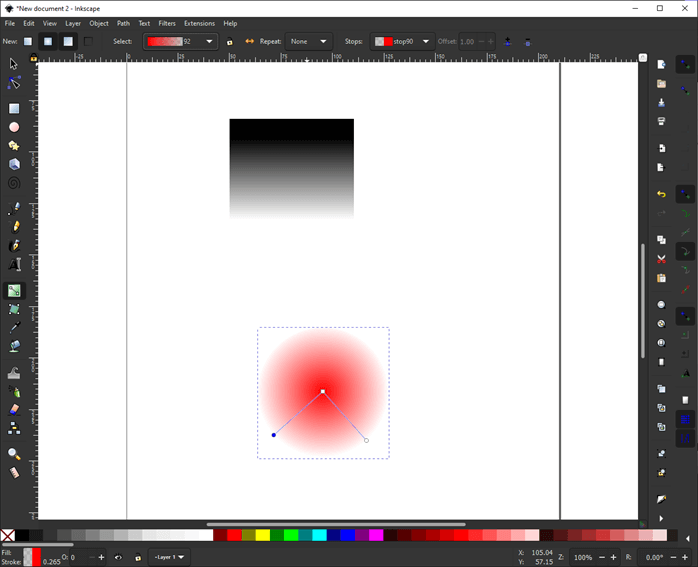
This will create a vector tracing of your halftone pattern. Then, navigate to Object > Image Trace > Make and Expand. Select the image and navigate to Object > Expand Appearance. To create vector halftones with Adobe Illustrator, we’ll have to trace over the rasterized image using the Image Trace feature. The problem with this sort of pattern is that it’s a raster image that’s made of pixels, as you can see by zooming in on it.


 0 kommentar(er)
0 kommentar(er)
